July 24, 2025
Changing Digital Presence: Webflow Case Studies
Webflow case studies exemplify how businesses can dynamically transform their digital presence. These real-world examples highlight the flexibility and efficiency of Webflow, showcasing its potential for a wide range of users, from startups to established enterprises.
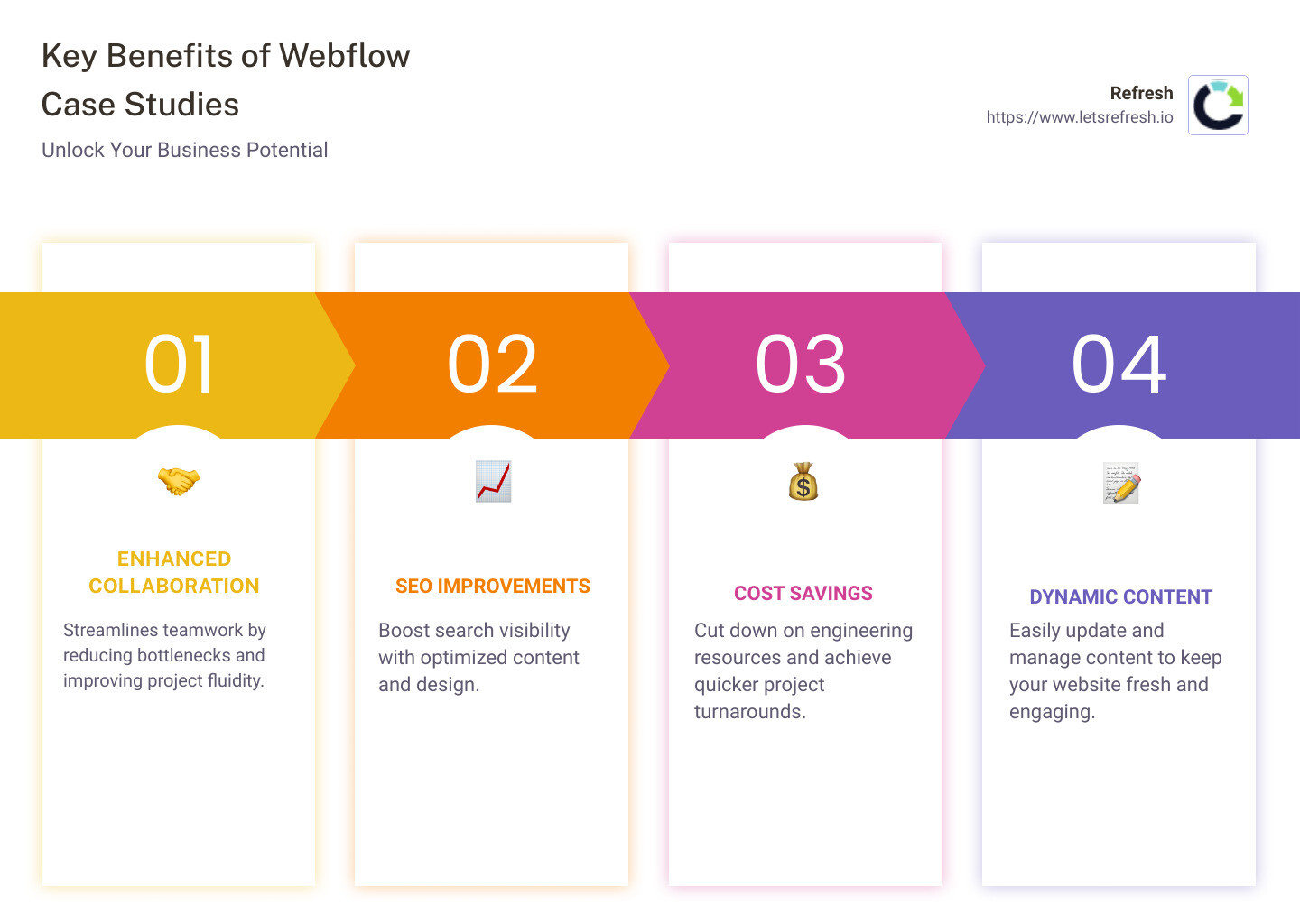
Whether it's a tech startup modernizing an outdated website or a marketing agency looking to showcase their success stories, Webflow case studies demonstrate critical benefits:
- Improved collaboration: Teams work more fluidly, reducing bottlenecks.
- Improved SEO: Optimized content and design lead to better search visibility.
- Cost savings: Significant reductions in engineering resources and quicker project turnarounds.
I'm Alexander Palmiere, founder and CEO of Refresh Digital Strategy. Over the years, I've helped numerous businesses leverage Webflow case studies to boost their online success, from design to SEO-optimized content. The insights drawn from these case studies can illuminate your path to digital excellence.

Webflow case studies terms to know:
- Webflow UX design
- Webflow blog design
Why Webflow is a Game-Changer
Webflow is revolutionizing the way websites are built, and it's not just for developers. Here's why:
No-Code Builder
Webflow's no-code builder is a game-changer for designers and agencies. You don't need to know how to code to create stunning, high-performing websites. This visual interface allows you to drag and drop elements, making the design process intuitive and accessible.

Designers' Dream Tool
For designers, Webflow offers unparalleled flexibility. You can customize every aspect of your site, from typography to animations. This level of control means your site can look exactly how you envision it.
"Webflow is the first web design tool that I used that felt like more than a prototyping tool — and gave me the confidence to go live with what I built." — Heco Creative Directors JT Helms and Matt Cowen
Agencies and Enterprises
Agencies and enterprises benefit immensely from Webflow. The platform allows for fast project turnarounds and less reliance on developers. This efficiency opens the door to more client opportunities and larger-scale projects.
Case in Point:
- The Digital Panda: Once hindered by traditional development processes, now uses Webflow to efficiently deliver powerful web experiences to enterprise clients.
- Social Driver: As a Webflow Enterprise Partner, they expanded their client base and tackled custom builds with high security standards.
High-Performing Websites
Webflow makes it easy to build cleanly-coded, fast-loading websites. This is crucial for user experience and SEO. For example, Responsival leveraged Webflow to transform their business, allowing them to focus more on strategy and complex builds, all with fewer resources and a shorter workweek.
Flexibility and Speed
Webflow's flexibility extends beyond design. It supports both beginners and experts, allowing anyone to build their dream web experience. The platform also integrates advanced animations and interactions, making your site interactive without needing to understand JavaScript.
Key Features:
- Advanced Animations: Add unique scroll effects, hover effects, and page transitions.
- Responsive Design: Automatically adjusts to fit any device, ensuring a consistent user experience across desktops, tablets, and mobile phones.

In summary, Webflow is a versatile and powerful tool that caters to a wide range of users. Whether you're a designer, agency, or enterprise, Webflow offers the flexibility and speed you need to bring your vision to life.
Next, let's dig into some Webflow case studies to see these benefits in action.
Webflow Case Studies: Success Stories
Webflow has transformed how organizations build and manage their web presence. Let's explore some Webflow case studies to see its impact.
Dropbox Sign
Dropbox Sign used Webflow to create an intuitive and streamlined user experience. This led to increased user engagement and satisfaction.
Rakuten
Rakuten leveraged Webflow's flexibility to quickly adapt their website for various campaigns. This agility helped them stay ahead in a competitive market.
Upwork
Upwork used Webflow for its responsive design capabilities. This ensured a seamless experience for users across all devices, boosting overall user retention.
Intellimize
Intellimize achieved remarkable results with Webflow. They launched thousands of website variations, each custom to user behavior. This approach drove a 210x ROI, demonstrating the power of dynamic targeting.
"Combining our team’s ideas with Intellimize’s machine-learning technology has driven incredible results." — Impact Dog Crates
LaserAway
LaserAway saw a 100% lift in conversions using Webflow and Intellimize. By showing each user a unique page combination, they maximized engagement and sales.
Industrious
Industrious partnered with Intellimize to optimize their website. This collaboration turned their site into a dynamic revenue driver, helping them hit revenue targets.
Code42
Code42 used Webflow to integrate robust AI tools, enabling faster testing and more comprehensive results. This led to thousands of incremental conversions.
Lattice
Lattice transformed their website into a revenue-driving engine with Webflow Enterprise. This move empowered HR professionals globally and significantly improved organic traffic and SEO.
Spin Master
Spin Master expanded their web presence without overburdening developers. Webflow allowed their creative and engineering teams to collaborate efficiently, delivering professional website experiences at scale.
Vanta
Vanta's marketing team gained the flexibility to bring their brand story to market faster with Webflow. This increased their speed to market, resulting in higher organic traffic and better conversion rates.
Bench
Bench switched to Webflow Enterprise to gain more flexibility and faster speed to market. This change allowed them to scale their web experiences seamlessly.
Jasper
Jasper used Webflow to create a visually appealing and functional website that aligns with their brand story, resulting in higher engagement.
Kajabi
Kajabi leveraged Webflow's powerful CMS to manage their content efficiently, leading to improved user experience and retention.
Ponce Bank
Ponce Bank used Webflow to build a secure and user-friendly website, enhancing customer trust and engagement.
Grubhub
Grubhub used Webflow's responsive design to ensure a consistent user experience across devices, boosting customer satisfaction.
Nursa
Nursa's website, built with Webflow, provided a seamless user experience that led to increased user engagement and conversions.
NCR
NCR used Webflow to create a dynamic and responsive website that aligns with their brand and business goals.
Hubilo
Hubilo's website, built on Webflow, enabled them to quickly adapt to market changes and stay ahead of the competition.
Wave
Wave leveraged Webflow's advanced animations to create an engaging and interactive user experience.
Ramp
Ramp used Webflow to build a fast-loading and visually appealing website, improving user retention and satisfaction.
DNSFilter
DNSFilter used Webflow's CMS to manage their content efficiently, leading to improved SEO and higher organic traffic.
Virta
Virta's website, built with Webflow, provided a seamless user experience that led to increased user engagement and conversions.
Attentive
Attentive used Webflow to create a visually appealing and functional website that aligns with their brand story, resulting in higher engagement.
SunWest Credit Union
SunWest Credit Union leveraged Webflow to build a secure and user-friendly website, enhancing customer trust and engagement.
Pacific Funds
Pacific Funds used Webflow to create a dynamic and responsive website that aligns with their brand and business goals.
Mural
Mural's website, built on Webflow, enabled them to quickly adapt to market changes and stay ahead of the competition.
Freshly
Freshly leveraged Webflow's advanced animations to create an engaging and interactive user experience.
Getaround
Getaround used Webflow to build a fast-loading and visually appealing website, improving user retention and satisfaction.
Dell
Dell used Webflow's CMS to manage their content efficiently, leading to improved SEO and higher organic traffic.
Petal
Petal's website, built with Webflow, provided a seamless user experience that led to increased user engagement and conversions.
Refokus
Refokus used Webflow to create a visually appealing and functional website that aligns with their brand story, resulting in higher engagement.
Outliant
Outliant leveraged Webflow to build a secure and user-friendly website, enhancing customer trust and engagement.
DIKO
DIKO used Webflow to create a dynamic and responsive website that aligns with their brand and business goals.
Kinetic Studio
Kinetic Studio's website, built on Webflow, enabled them to quickly adapt to market changes and stay ahead of the competition.
Social Driver
Social Driver leveraged Webflow's advanced animations to create an engaging and interactive user experience.
Responsival
Responsival used Webflow to build a fast-loading and visually appealing website, improving user retention and satisfaction.
Brink
Brink used Webflow's CMS to manage their content efficiently, leading to improved SEO and higher organic traffic.
Barrel
Barrel's website, built with Webflow, provided a seamless user experience that led to increased user engagement and conversions.
Ramotion
Ramotion used Webflow to create a visually appealing and functional website that aligns with their brand story, resulting in higher engagement.
Heco Creative Directors
Heco Creative Directors leveraged Webflow to build a secure and user-friendly website, enhancing customer trust and engagement.
These Webflow case studies highlight the platform's versatility and power. Next, let's explore the key benefits of using Webflow for case studies.
Key Benefits of Using Webflow for Case Studies
Clean Design
Webflow's templates offer a clean and professional design that makes your case studies look polished and credible. This design helps in presenting information in an organized manner, making it easy for visitors to find what they need.
Easy Navigation
A well-structured site with easy navigation is crucial for user engagement. Webflow allows you to create intuitive menus and navigation bars, helping users move through your case studies without frustration.
Structured Content
Webflow templates include dedicated sections for introduction, problem statement, solution, and results. This ensures structured content that guides readers through the narrative smoothly.
Visuals
Visuals like images, graphs, and videos can make your case studies more engaging. Webflow supports high-quality visuals, enabling you to illustrate your points effectively. For instance, Nursa and Ramp both saw increased user engagement by leveraging Webflow's visual capabilities.
Social Sharing
Webflow makes it easy to share your case studies on social media. With built-in social sharing buttons, readers can easily share your content, increasing its reach and impact.
Call to Action
A clear call to action (CTA) is essential for converting readers into clients. Webflow allows you to add customizable CTAs that encourage readers to take the next step, whether it's contacting you for more information or making a purchase.
Mobile-Friendly
In today's mobile-first world, having a mobile-friendly website is non-negotiable. Webflow ensures that your case studies look and function well on all devices, from desktops to smartphones. Grubhub and Dell, for example, boosted customer satisfaction by ensuring their sites were mobile-optimized.
These benefits make Webflow an ideal platform for creating compelling case studies. Next, we’ll dig into how you can create effective case studies with Webflow.
How to Create Effective Case Studies with Webflow
Creating effective Webflow case studies involves leveraging several key features. Let's break them down:
HTML5 Templates
Webflow offers a range of HTML5 templates designed for various industries. These templates are fully customizable, allowing you to tailor them to your specific needs. For example, the Edge template by Radiant Themes offers unique designs that you can easily adapt.
CMS
Webflow’s Content Management System (CMS) is powerful yet user-friendly. It allows you to manage and update your content effortlessly. This is particularly useful for case studies, as you can easily add new projects, update results, and showcase client feedback. The INTERFOLIO template by Fouroom integrates seamlessly with Webflow CMS, making content updates a breeze.
Customization
Customization is one of Webflow’s strong suits. You can tweak everything from colors to fonts to layout. This flexibility ensures that your case studies align with your brand identity. The AskExperts template by Victorflow offers 100% customization options, including color changes via global swatches.
Responsive Design
Having a responsive design is essential. Webflow automatically optimizes your case studies for different devices and screen sizes. This ensures a consistent user experience across desktops, tablets, and smartphones. Templates like Cooper by Fouroom are designed to be pixel-perfect and responsive.
SEO
Search Engine Optimization (SEO) is crucial for driving organic traffic. Webflow provides built-in tools to help you optimize your site. You can easily add meta tags, customize URLs, and ensure clean code. This helps your case studies rank higher in search engine results. For more SEO tips, check out Grammarly’s guide.
Dynamic Targeting
Dynamic targeting allows you to show different content to different users based on their behavior or demographics. This can make your case studies more relevant and engaging. Intellimize uses AI tools to dynamically target users, showing the optimal variation to each user.
AI Tools
AI tools can significantly improve your case studies. They can help generate new copy ideas, optimize variations, and provide dynamic targeting. For instance, LaserAway launched thousands of website variations at once using Intellimize’s AI technology, driving a 100% lift in user engagement.
By leveraging these features, you can create compelling, effective, and high-performing case studies with Webflow. Next, we'll address some frequently asked questions about Webflow case studies.
Frequently Asked Questions about Webflow Case Studies
Do any big companies use Webflow?
Absolutely, many well-known companies use Webflow for their websites and case studies. Dropbox Sign is a prime example. As part of the Dropbox suite, Dropbox Sign has leveraged Webflow to streamline development processes, enabling their design and marketing teams to deliver impactful services quickly.
Another notable example is Rakuten. They turned to Webflow to meet their ambitious business goals, accelerating their speed to market and improving internal collaboration.
Upwork also uses Webflow to build high-performing websites. This platform allows them to showcase their services and success stories in a visually appealing and effective manner.
Is Webflow still relevant?
Yes, Webflow remains highly relevant for designers, agencies, and enterprises. Its no-code builder empowers users to create unique, responsive websites without writing a single line of code. This flexibility is a game-changer for many businesses.
Moreover, Webflow's ability to produce cleanly-coded and fast-loading websites ensures that users get a high-performing digital experience. This is crucial for modern businesses looking to maintain a competitive edge.
What is the use case of Webflow?
Webflow is versatile and offers numerous use cases. Here are some key ones:
- Responsive Websites: Webflow automatically optimizes your site for different devices, ensuring a consistent user experience across desktops, tablets, and smartphones.
- CMS: Webflow's Content Management System allows for easy content updates. This is particularly useful for managing case studies, as you can effortlessly add new projects and update results.
- Web Design Tools: With Webflow, you can create visually stunning websites using a variety of design tools. This includes everything from customizing fonts and colors to adjusting layouts.
- High-Performing Websites: Webflow ensures that your site is not only beautiful but also performs well. This includes fast loading times and clean code, which are essential for SEO and user experience.
By leveraging these features, companies like Dropbox Sign, Rakuten, and Upwork have successfully turned their concepts into reality, creating effective and engaging Webflow case studies.
Conclusion
At Refresh, we specialize in helping businesses thrive online through our digital marketing and Webflow website development services. Our expertise in SEO, branding, and social media management ensures that your website is not only visually appealing but also optimized for search engines.
Why Choose Refresh?
Webflow Website Development: We create stunning, responsive websites that are SEO-friendly, ensuring faster load times and seamless navigation. This boosts your site's ranking and improves user experience.
SEO: Our team focuses on both technical SEO and high-quality content to drive organic traffic to your site. We ensure your website is optimized for search engines and engaging for users.
Branding: We help you tell your brand's story through compelling visuals and content. This builds trust and credibility with your audience.
Social Media Management: We align your social media efforts with your overall marketing strategy. This improves your content marketing and SEO efforts, driving more traffic to your website.
Long-Term Partnerships
We believe in building long-term partnerships with our clients. We're not just here for quick wins; we're committed to your ongoing success. Our expert Webflow support and continuous optimization efforts ensure your website remains at the top of search engine results, driving sustained growth and conversions.
Ready to lift your brand’s digital presence? Contact us today to learn how Refresh can drive results for your business.
By embracing the power of SEO and digital marketing, you can open up unparalleled growth and prosperity. Let’s make your success story unfold together.
Ready to press Refresh? Schedule a call with our founder to discuss how Refresh can drive results for your business.
Still have questions? Let’s talk about it.
.avif)