July 24, 2025
Understanding Web Safe Fonts and Lato
Is Lato a web safe font? Let's get to the point quickly:
No, Lato is not a web safe font.
Here's why:
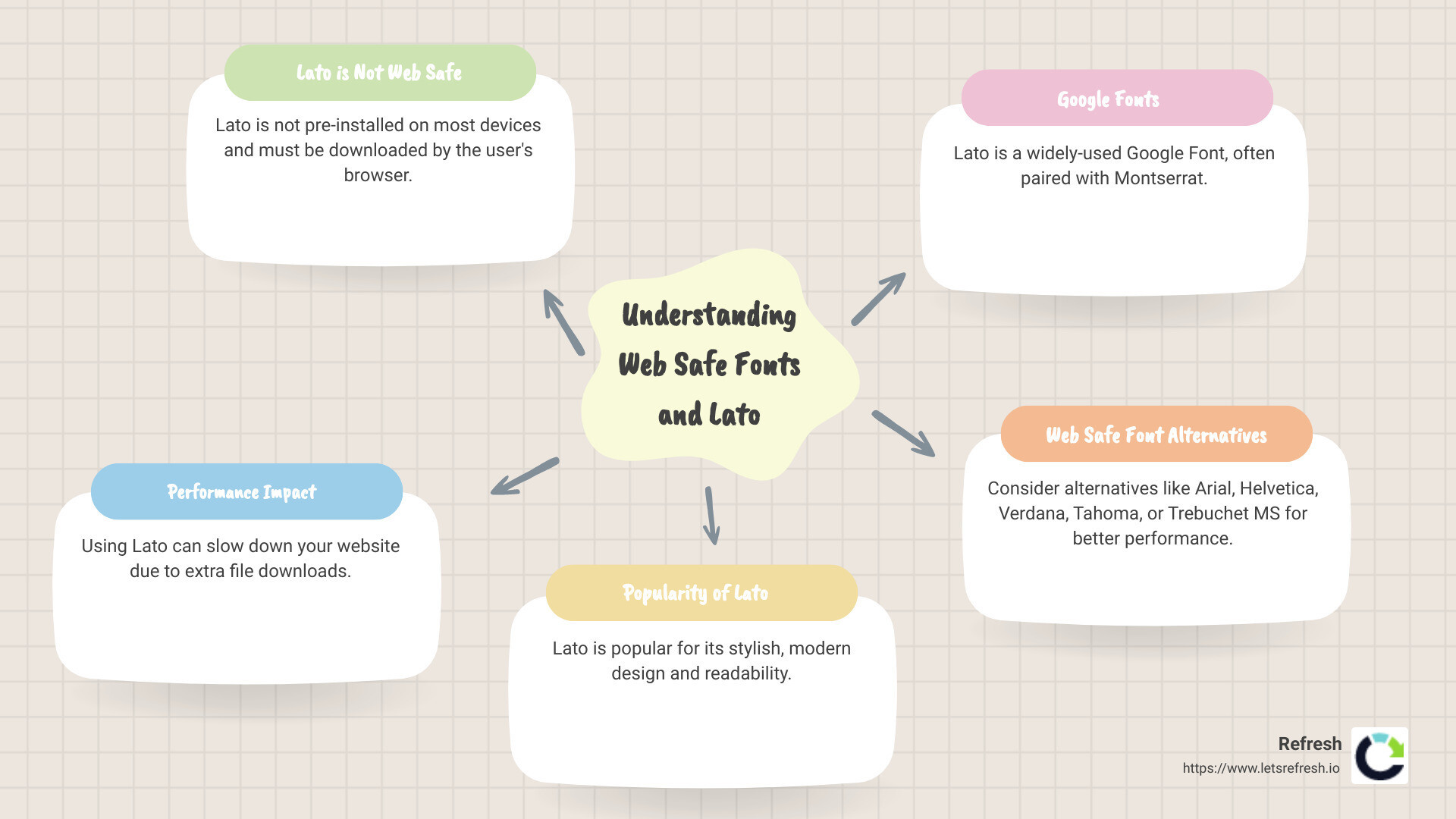
- Lato is not pre-installed on most devices.
- It must be downloaded by the user's browser, which can slow down your website.
Lato is a popular Google Font often used alongside Montserrat for its stylish and modern design. However, its usage impacts website performance due to the extra files required to load the font.
We will explore what web safe fonts are, why Lato doesn't fit into this category, and what alternatives you can use to maintain great design without sacrificing speed.
I’m Alexander Palmiere, Founder and CEO of Refresh Digital Strategy. With over 200 websites developed and numerous successful digital strategies, I’ve seen the impact of font choices on performance.

What Are Web Safe Fonts?
Web safe fonts are fonts that are pre-installed on most devices and operating systems. This means they are readily available and don't need to be downloaded when a user visits your website.
Why Are Web Safe Fonts Important?
Web safe fonts are crucial for several reasons:
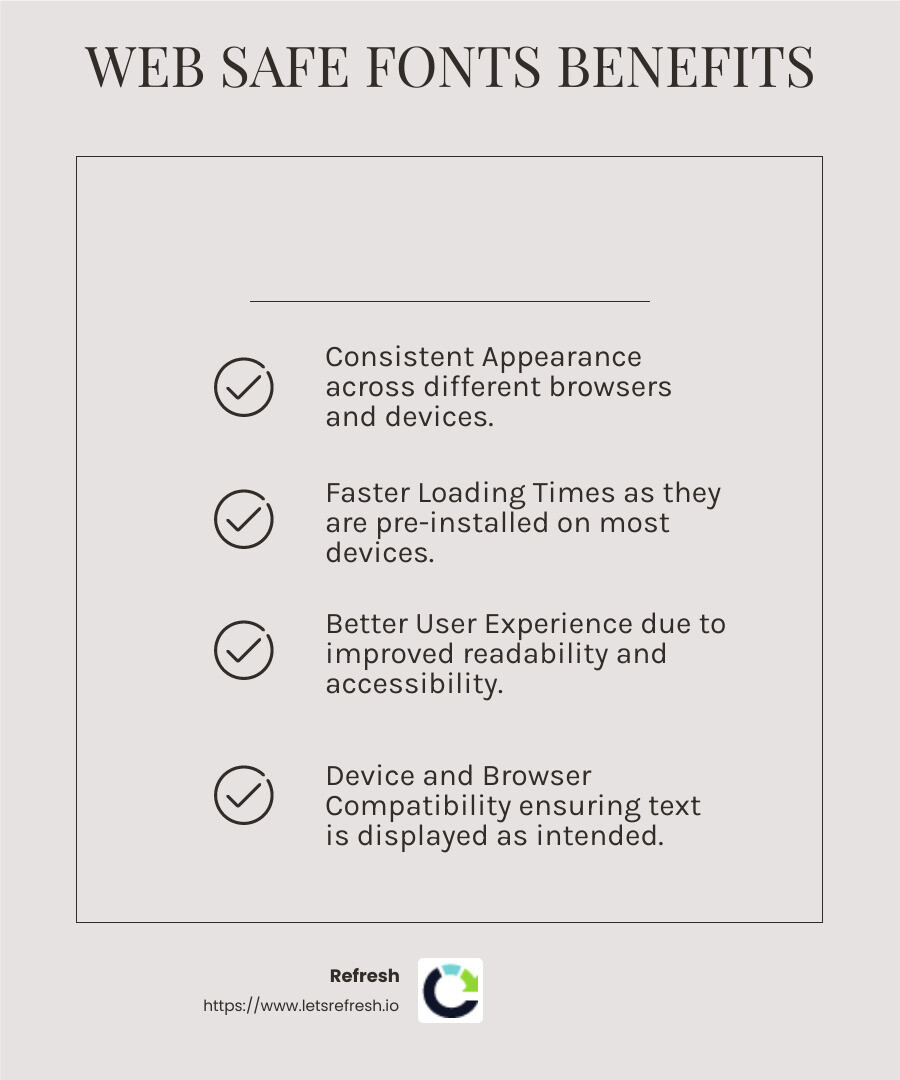
- Consistent Appearance: They ensure your text looks the same across different browsers and devices.
- Faster Loading Times: Since they are already installed on users' devices, they don't need to be downloaded, which speeds up your website.
- Better User Experience: Faster loading times and consistent text appearance improve the overall user experience.
Browser and Device Compatibility
Web safe fonts are compatible with almost all browsers and devices. This means that whether someone is using an old laptop or the latest smartphone, they will see your text as intended.
Enhancing User Experience
Using web safe fonts can significantly improve user experience by:
- Improving Readability: Fonts like Arial and Verdana are designed to be easy to read on screens.
- Ensuring Accessibility: Consistent and readable fonts make your content accessible to a broader audience, including those using screen readers.

Common Web Safe Fonts
Here are some widely used web safe fonts:
- Arial
- Verdana
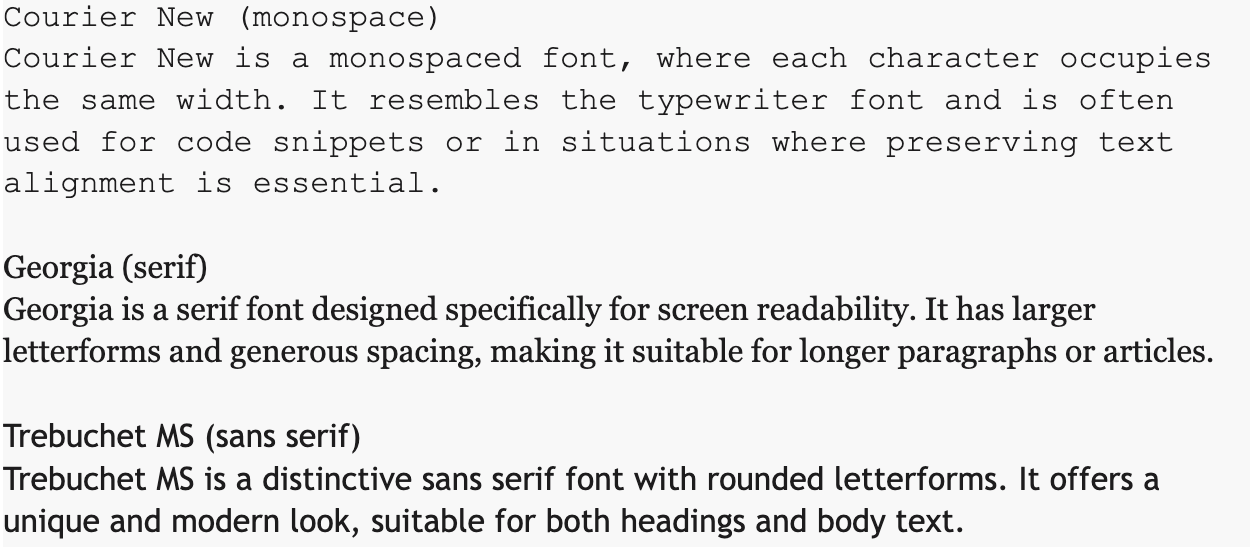
- Times New Roman
- Courier New
- Georgia
These fonts are safe bets for ensuring your website looks good and performs well across all devices.
The Downside of Non-Web Safe Fonts
Using non-web safe fonts, like Lato, can lead to several issues:
- Slower Loading Times: Non-web safe fonts need to be downloaded, which can slow down your site.
- Inconsistent Appearance: If the font fails to load, the browser will substitute it with a default font, which may not align with your brand's look.
In summary, web safe fonts are essential for maintaining a fast, accessible, and visually consistent website. They help you avoid the pitfalls of slower loading times and inconsistent text appearance.
Next, let's dive into why Lato is popular despite not being a web safe font.
Is Lato a Web Safe Font?
Why Lato is Popular
Lato, designed by Łukasz Dziedzic, is a favorite among web designers for several reasons:
- Legibility: Lato is easy to read, making it ideal for both body text and headings.
- Design: It has a clean, modern look that fits many different design styles.
- Versatility: Lato works well in various contexts, from corporate websites to personal blogs.
Lato is available through Google Fonts, which makes it accessible and free to use. However, despite its popularity, Lato is not a web safe font.
Issues with Non-Web Safe Fonts
Using non-web safe fonts like Lato can lead to several issues that impact your website's performance and user experience.
Loading Times
Non-web safe fonts need to be downloaded when a user visits your site. This can significantly slow down your website. According to Google research, 53% of mobile website visitors will leave if a webpage doesn’t load within three seconds. Slower loading times can lead to higher bounce rates and lower user engagement.
Compatibility Issues
Non-web safe fonts may not display correctly on all devices and browsers. If Lato isn't available on a user's device, the browser will substitute it with a default font. This can result in an inconsistent appearance that may not align with your brand's look and feel.
User Experience
A poor user experience can result from slow loading times and inconsistent text appearance. When fonts fail to load correctly, it can make your website look unprofessional and affect readability.
Fallback Fonts
To mitigate these issues, you can use fallback fonts in a CSS font stack. This means specifying alternative fonts that the browser can use if Lato is not available. For example:
body { font-family: 'Lato', Arial, sans-serif;}
This ensures that if Lato fails to load, a similar web safe font like Arial will be used instead, maintaining readability and design consistency.
Next, let's explore some web safe alternatives to Lato that can help you avoid these issues while still achieving a similar look.
Alternatives to Lato for Web Safety
If you're looking for web safe alternatives to Lato, consider these fonts: Arial, Helvetica, Verdana, Tahoma, and Trebuchet MS. These fonts are widely available across different operating systems and devices, ensuring consistent and reliable rendering of your text.
Arial and Helvetica
Arial and Helvetica are two of the most popular web safe fonts. They are both sans-serif fonts, making them clean and easy to read.
- Similarity to Lato: Arial and Helvetica have a modern and neutral design, similar to Lato. This makes them suitable for a wide range of applications, from corporate websites to blogs.
- Web Safe: Both fonts are pre-installed on most operating systems, ensuring that they will display correctly for the majority of users.
- Usage Scenarios: Use Arial or Helvetica for body text, headings, and any other text elements where readability and a clean look are important.
Verdana and Tahoma
Verdana and Tahoma are also excellent web safe alternatives to Lato. These fonts were specifically designed for screen readability.
- Readability: Verdana and Tahoma are known for their clear and large letterforms, making them highly readable even at smaller sizes.
- Web Safe: These fonts are included in most operating systems, ensuring consistent display across different devices.
- Usage Scenarios: Verdana is ideal for large blocks of text, such as blog posts or articles, while Tahoma works well for mobile apps and websites where readability at small sizes is crucial.
Trebuchet MS
Trebuchet MS is another versatile web safe font that can serve as a good alternative to Lato.
- Design: Trebuchet MS has a friendly and distinct look, making it stand out while still being easy to read.
- Web Safe: Like the other fonts mentioned, Trebuchet MS is pre-installed on most systems, ensuring that it will display correctly for most users.
- Usage Scenarios: Use Trebuchet MS for headings, subheadings, and any other text elements where you want a bit more personality without sacrificing readability.
By using these web safe fonts, you can avoid the performance and compatibility issues associated with non-web safe fonts like Lato. Here's an example CSS font stack incorporating these alternatives:
body { font-family: 'Lato', Arial, Helvetica, sans-serif;}
This ensures that if Lato fails to load, a similar web safe font like Arial or Helvetica will be used instead, maintaining readability and design consistency.
Next, let's look at how to implement these web safe fonts effectively in your CSS.
How to Implement Web Safe Fonts
Example CSS Font Stack
Implementing web safe fonts on your website is a straightforward way to improve performance and ensure a consistent look across different browsers and devices. This section will walk you through CSS font stacks, graceful degradation, fallback fonts, performance optimization, and best practices.
CSS Font Stacks
A CSS font stack is a list of fonts in the font-family property. The browser will try to display the text in the first font listed. If it’s not available, it will move to the next one, and so on. This ensures your text remains readable and visually consistent, even if the preferred font isn't available.
Graceful Degradation
Graceful degradation means that your website will still function and look acceptable even if some resources fail to load. In terms of fonts, it means using a series of fallback fonts that closely resemble your primary choice. This way, if the preferred font doesn't load, the next font in line will be used, minimizing the visual disruption.
Fallback Fonts
Using fallback fonts ensures that even if your primary font doesn't load, your site will still look good. Here’s an example CSS font stack for a body text that prioritizes Lato but falls back to similar web safe fonts:
body { font-family: 'Lato', Arial, Helvetica, sans-serif;}
In this stack, if Lato is unavailable, the browser will use Arial, then Helvetica, and finally any default sans-serif font.
Performance Optimization
Fonts can significantly impact your website's load times. Here are some tips to optimize performance:
- Minimize HTTP Requests: Reduce the number of font files by limiting the number of different fonts and font weights you use.
- Use Modern Formats: Opt for modern font formats like WOFF2, which are optimized for web use and reduce file size.
- Lazy Loading: Implement lazy loading for fonts to improve initial load times. This means fonts load only when needed.
Implementation Guide
- Choose Your Fonts: Decide on your primary font and suitable fallback fonts. Ensure they are of the same family (e.g., all sans-serif) for visual consistency.
- Define in CSS: Use the
font-familyproperty to create a font stack.
Here’s a step-by-step example:
/* Define the font stack for body text */body { font-family: 'Lato', Arial, Helvetica, sans-serif;}/* Define the font stack for headings */h1, h2, h3 { font-family: 'Trebuchet MS', Tahoma, Verdana, sans-serif;}
- Test Across Devices and Browsers: Ensure your fonts render correctly on various devices and browsers.
Best Practices
- Keep It Simple: Limit the number of different fonts and font weights to reduce load times.
- Consistent Styling: Use the same font family for similar elements (e.g., all headings or body text) to maintain a cohesive look.
- Fallback Fonts: Always include fallback fonts to ensure text remains readable and visually consistent.
By following these steps, you can ensure that your website not only looks great but also loads quickly and performs well across different devices and browsers.

Next, let's address some frequently asked questions about web safe fonts.
Frequently Asked Questions about Web Safe Fonts
How to Tell if a Font is Web Safe?
Web safe fonts are pre-installed on most devices and operating systems, ensuring consistent display across different browsers and devices. Here’s how to tell if a font is web safe:
- System Fonts: Web safe fonts are often system fonts. These are the fonts that come pre-installed on Windows, macOS, and other operating systems. Examples include Arial, Times New Roman, and Verdana.
- Browser Compatibility: Web safe fonts are recognized by all major browsers. If you specify a web safe font in your CSS, the browser will display it correctly without needing to download additional files.
- Device Compatibility: Since web safe fonts are pre-installed, they will display consistently on desktops, tablets, and smartphones.
Should I Use Web Safe Fonts?
Yes, using web safe fonts offers several benefits:
- Consistent Display: Web safe fonts ensure that your text looks the same across different browsers and devices. This is crucial for maintaining a cohesive brand identity.
- Performance: Web safe fonts don’t require additional HTTP requests to download font files, which can significantly improve your website’s load times. According to statistics, about 70% of customers say that page load speed is crucial for their online shopping experience.
- User Experience: Fast-loading fonts improve the overall user experience. No one likes waiting for a page to load, and using web safe fonts helps keep your site quick and responsive.
Which Font is Best for a Website?
Choosing the best font for your website depends on various factors:
- Purpose: What is the primary purpose of your website? For example, a business site might benefit from professional fonts like Arial or Helvetica, while a creative portfolio might use more unique fonts like Lato.
- Target Audience: Consider who will be reading your content. Fonts that are easy to read and visually appealing to your audience will keep them engaged.
- Readability: Ensure the font is easy to read, especially on screens. Sans-serif fonts like Arial, Helvetica, and Verdana are known for their readability on digital devices.
- Popular Choices: Some popular web safe fonts include Arial, Helvetica, Verdana, Tahoma, and Trebuchet MS. These fonts are reliable and widely recognized, making them excellent choices for most websites.
By understanding these factors, you can select a font that not only looks great but also improves the user experience and performance of your website.
Next, let's explore some alternatives to Lato for web safety.
Conclusion
In summary, web safe fonts are essential for ensuring that your website’s text displays consistently across all devices and browsers. They help maintain a cohesive brand identity, improve website performance, and improve the overall user experience.
While fonts like Lato are popular for their design and versatility, it’s important to recognize that they are not inherently web safe. This means they might not display correctly on all devices unless they are downloaded, which can slow down your website.
At Refresh, we understand the importance of choosing the right fonts for your website. Our digital marketing services include expert guidance on selecting and implementing web safe fonts to ensure your site is both beautiful and functional. We also specialize in Webflow website development, allowing us to create responsive, SEO-friendly websites that load quickly and provide a seamless user experience.
Why are web safe fonts important?
- Consistent Display: Web safe fonts ensure that your website looks the same across different devices and browsers.
- Improved Performance: They don’t require additional downloads, which speeds up your site.
- Better User Experience: Faster load times and consistent text appearance keep users engaged.
By leveraging web safe fonts and our comprehensive digital marketing services, you can create a website that not only looks great but also performs exceptionally well. Ready to lift your brand’s digital presence? Contact us today to learn how Refresh can drive results for your business.
Still have questions? Let’s talk about it.
.avif)