
Alex Palmiere
January 16, 2026
Webflow UX design is more than just creating visually appealing websites. It's about crafting user-centric designs that resonate with your audience and improve your digital presence.
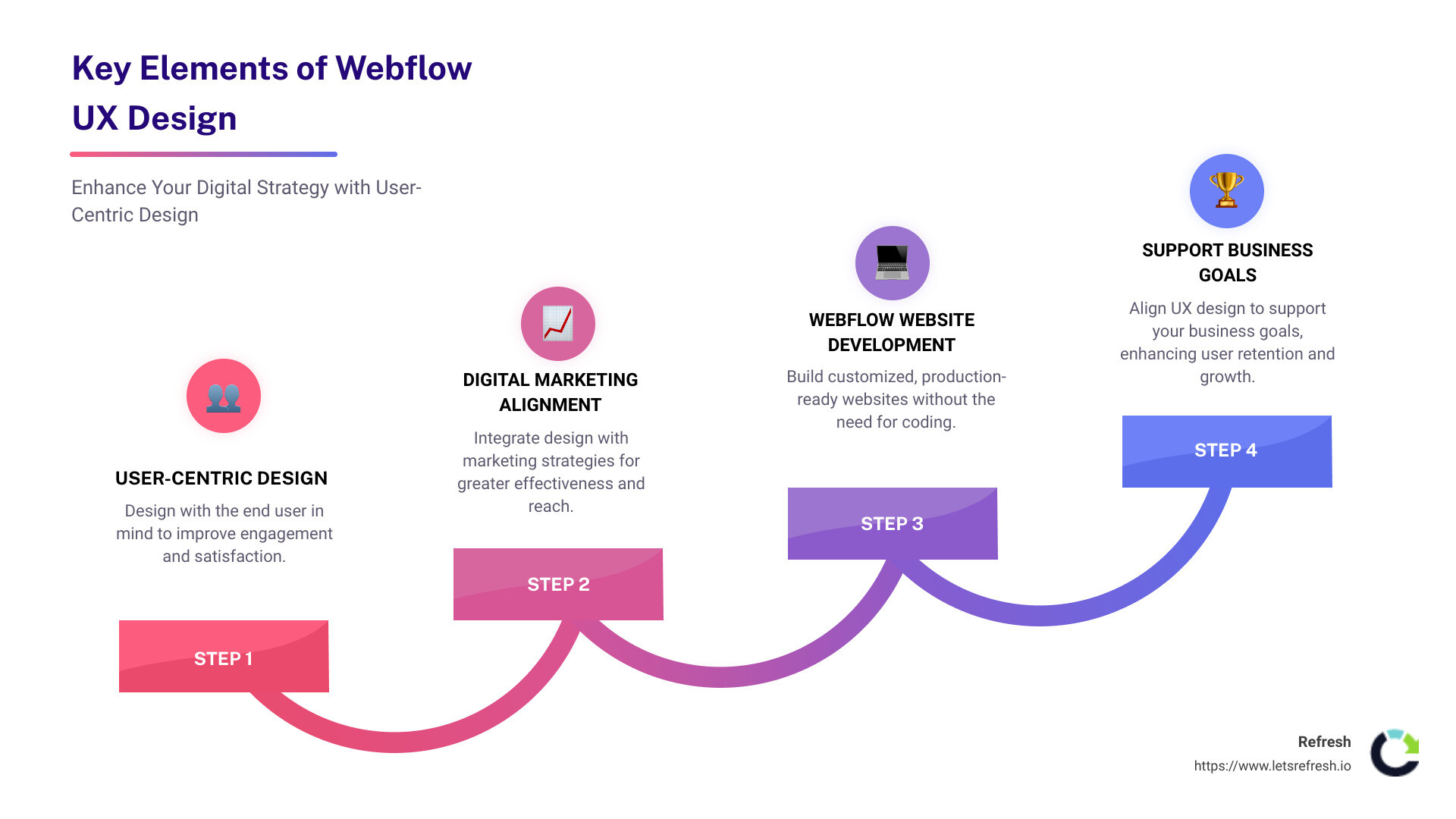
Key elements of Webflow UX design:- User-centric design: Ensure your site is designed with the end user in mind.- Digital marketing alignment: Integrate design with marketing strategies for better effectiveness.- Webflow website development: Build and launch customized, production-ready websites without coding.
In today's digital landscape, having an outdated website can hamper your growth. A user-centric approach not only creates a pleasant experience but also supports your business goals and improves user retention. It’s an investment in your brand's future, leveraging state-of-the-art tools like Webflow to stay ahead.
My name is Alexander Palmiere, and as the founder and CEO of Refresh, I’ve led the development and launch of over 200 websites using Webflow UX design, helping businesses improve their online visibility and achieve their digital goals.

Webflow UX design is about creating websites that are not only visually stunning but also user-friendly. Let's break down the key components involved:
User experience focuses on how someone feels when interacting with your website. It’s about making the user's journey smooth, intuitive, and satisfying. Good UX design means understanding what your users need and providing it in the simplest way possible.
User Interface (UI) design deals with the look and feel of your website. It includes elements like buttons, typography, and color schemes. While UX focuses on the overall experience, UI zeroes in on the specifics that make the experience enjoyable.
Webflow Designer is a powerful tool that allows you to build custom websites visually. You don't need to write code, but you can if you want to. This tool gives you the flexibility to create unique designs that stand out.
Visual design is about more than just aesthetics. It's about creating an intuitive layout that guides users through your site. Webflow offers advanced visual design features like reusable components and Quick Stack elements, making it easier to maintain consistency across your site.
Prototyping is an essential part of the design process. It allows you to create a model of your website to test and refine your ideas. In Webflow, you can build high-fidelity prototypes that look and behave like the final product. This helps in identifying issues early and making necessary adjustments.
Interactions in Webflow let you add dynamic elements to your site without needing to understand JavaScript. You can create scroll effects, hover effects, and page transitions with ease. This makes your website more engaging and interactive.
Animations can make your website feel more alive. Webflow offers around 20 preset animation types like 'fade', 'shrink', and 'spin' to get you started. You can set triggers such as page load, mouse click, or scroll into view, to make your site interactive and engaging.

By focusing on these elements, you can create a website that not only looks great but also provides an exceptional user experience. This is the essence of Webflow UX design: blending visual appeal with usability to create a site that users love and businesses benefit from.
User research is crucial in understanding what your users need and want from your website. Here are some key methods to ensure your research is effective:
Wireframes and prototypes are essential in translating your ideas into a visual format:
Usability testing ensures your design is user-friendly and intuitive:
By focusing on these best practices, you can create a user-centric design that is both functional and engaging. This is the core of Webflow UX design: understanding your users, iterating through wireframes and prototypes, and validating your design through usability testing.
Aligning UX design with business goals is crucial for creating a website that not only looks good but also drives results. Here's how to do it:
Branding consistency is key to building trust and recognition. Here's how to ensure your Webflow UX design aligns with your brand:
By focusing on these areas, you can create a Webflow UX design that is both user-centric and aligned with your business goals. This ensures a cohesive experience that not only meets user needs but also supports your brand and business objectives.
Yes, many UX designers use Webflow for its powerful design capabilities and flexibility. Webflow allows designers to create and publish fully custom websites without writing code. This makes it a popular choice for those who want to focus on design rather than coding.
Webflow also supports the entire design process from wireframing to prototyping. You can create high-fidelity prototypes that closely resemble the final product, making it easier to gather feedback and iterate quickly.
Quote: "Webflow’s built-in security features give me peace of mind," noted one user.
Both Figma and Webflow have their strengths, and the choice depends on your needs.
Figma is excellent for collaboration. Multiple designers can work on the same project simultaneously, making it ideal for web design teams. It also offers robust prototyping features, allowing you to create interactive designs that can be easily shared with stakeholders.
On the other hand, Webflow excels in turning designs into live websites. With Webflow Designer, you can build the site structure, interactions, and even add custom code if needed. This makes it a great tool for those who want to see their designs come to life without the need for handoff to developers.
Table: Figma vs. Webflow
FeatureFigmaWebflowCollaborationExcellentGoodPrototypingRobustRobustLive WebsiteNoYesCustom CodeLimitedExtensive
Absolutely, you can design directly in Webflow. The Webflow Designer tool allows you to create the site's structure, add interactions, and even integrate custom code. This means you can go from concept to a fully functional website all within one platform.
Webflow supports a range of interactions and animations, making it easy to create engaging user experiences. You can also manage the site structure and ensure everything is optimized for SEO and performance.
Fact: "Webflow makes it easy to optimize my site for search engines," a digital marketer shared.
By using Webflow, you can streamline your workflow and ensure that your designs are both visually appealing and functional. This makes it a powerful tool for UX designers who want to take their projects from idea to reality without the need for extensive coding knowledge.
Now that we've covered frequently asked questions about Webflow UX design, let's dive deeper into some practical tips for success.
At Refresh, we understand the importance of Webflow UX design in creating engaging, user-friendly websites. Our approach combines empathy, user research, and cutting-edge design techniques to ensure that your digital presence aligns with your business goals and resonates with your audience.
Our commitment to long-term partnerships means we don't just build your website and leave you hanging. We offer ongoing support to adapt to changing user needs and market trends. User research and usability testing are continuous processes. As your business evolves, so does our approach to maintaining and enhancing your website.
Our team of experts is well-versed in Webflow and its capabilities. Whether you need help with complex interactions, animations, or custom code, we have the expertise to bring your vision to life. We focus on creating websites that are not only visually stunning but also functional and optimized for performance.
By partnering with Refresh, you gain access to a team dedicated to your success. From initial design to ongoing maintenance, we're here to ensure your website remains a powerful tool for your business.
Ready to lift your digital presence with Webflow UX design? Schedule a call with our founder to discuss how Refresh can drive results for your business.
By following these best practices and tips, you can create a user-centric, effective, and visually appealing website using Webflow. The key to success lies in continuous user research, empathy, and aligning your design with your business goals.
.avif)