
Alex Palmiere
January 16, 2026
Webflow blog design can set your blog apart in an ocean of content due to its flexibility, no-code interface, and powerful CMS capabilities. Whether you're looking to improve your SEO, boost user engagement, or just create a beautiful, functional blog, Webflow offers the tools you need.
Here's what you can expect from a well-designed blog on Webflow:- Improved SEO for better search engine rankings.- High-quality user engagement through visually appealing content.- An intuitive CMS that makes managing your posts easy.
So why focus on blog design? For starters, blogging can drive 55% more traffic to your website compared to companies that don't blog. Additionally, a well-structured and visually appealing blog can reduce bounce rates and keep readers engaged longer.
I'm Alexander Palmiere, Founder and CEO of Refresh Digital Strategy. I've successfully developed and launched over 200 websites, helping small to midsized businesses thrive. Using Webflow blog design can significantly improve your digital strategy, drawing more visitors and boosting engagement.

Stay tuned as we explore why Webflow is the perfect platform for designing your blog.
Webflow offers best design freedom. Unlike many platforms that limit customization, Webflow allows you to create a blog that truly reflects your brand. You can tweak every aspect of your design, from the layout to the smallest visual elements. This flexibility means your blog won't look like a cookie-cutter template but a unique extension of your brand's personality.
One of Webflow's standout features is its no-code interface. This means you can design and build your blog without writing a single line of code. The intuitive drag-and-drop system allows you to place elements exactly where you want them. This is perfect for those who may not have coding skills but still want a professional-looking blog.
Webflow's Content Management System (CMS) is another reason to choose this platform. The CMS is user-friendly and allows you to manage your blog posts effortlessly. You can add, edit, and delete posts with ease. Plus, the CMS is highly customizable, so you can set it up to match your workflow perfectly.
"Webflow makes it easy to optimize my site for search engines," a digital marketer shared.

Webflow is designed to be user-friendly, even for beginners. The platform offers guided onboarding and a robust help center to get you started. Plus, Webflow University provides a plethora of tutorials to help you master the platform. This ensures that you can get your blog up and running quickly, without any technical headaches.
Customization is at the heart of what makes Webflow special. You can personalize colors, fonts, and layouts to fit your brand's style. Whether you want a minimalist design or something more elaborate, Webflow gives you the tools to make it happen. The ability to customize also extends to SEO features, ensuring that your blog is optimized for search engines.

In summary:- Design Freedom: Fully customizable to reflect your brand.- No-Code Interface: Build without coding skills.- Powerful CMS: Easy management of blog posts.- User-Friendly: Guided onboarding and tutorials.- Customization: Personalize every aspect of your blog.
Choosing Webflow for your blog means you get a platform that's flexible, powerful, and easy to use. Next, we'll dig into the essential features of a great blog design.
Creating a blog on Webflow is straightforward and doesn't require coding skills. Follow these steps to get started:
First, sign up for a Webflow account. You can start with a free account to explore the platform and its features. Once you're familiar, you can upgrade to a paid plan for more capabilities.
Webflow offers a vast library of over 2,000 templates, including 48 free ones. For a blog, you might consider templates like Native or Daynight, which are designed specifically for blogging. Choose a template that aligns with your brand's style and needs. You can't switch templates later, so choose wisely.
Once you've selected a template, open it in the Webflow Designer. Here, you can customize every aspect of your blog, from colors and fonts to layout and animations.
With your design in place, it's time to create content. Webflow's CMS makes it easy to add and manage blog posts.
Once your posts are ready, it's time to publish your blog. You need to upgrade to a paid plan to publish your site with a custom domain.
By following these steps, you can create a professional, customized blog on Webflow without any coding.
Next, let's explore the essential features of a great blog design.
Designing a blog that captivates and retains readers requires more than just compelling content. The Webflow blog design should incorporate several key features to ensure a seamless and engaging user experience.
A clean layout is non-negotiable. Avoid cluttered designs that overwhelm visitors. Instead, use ample white space to make your content stand out. A clean layout helps readers focus on your message without distractions.
Example: The Native template offers an neat split-page design that showcases content clearly and attractively.
In today's mobile-first world, your blog must look great on all devices. Responsive design ensures that your blog adapts to different screen sizes, providing an optimal reading experience whether on a desktop, tablet, or smartphone.
Stat: A responsive design can increase mobile traffic by up to 30%.
Simple and intuitive navigation is crucial. Readers should find what they need without frustration. Use clear menus, breadcrumbs, and internal links to guide visitors smoothly through your blog.
Tip: Avoid overwhelming navigation bars. Instead, use dropdown menus or sidebars to organize content efficiently.
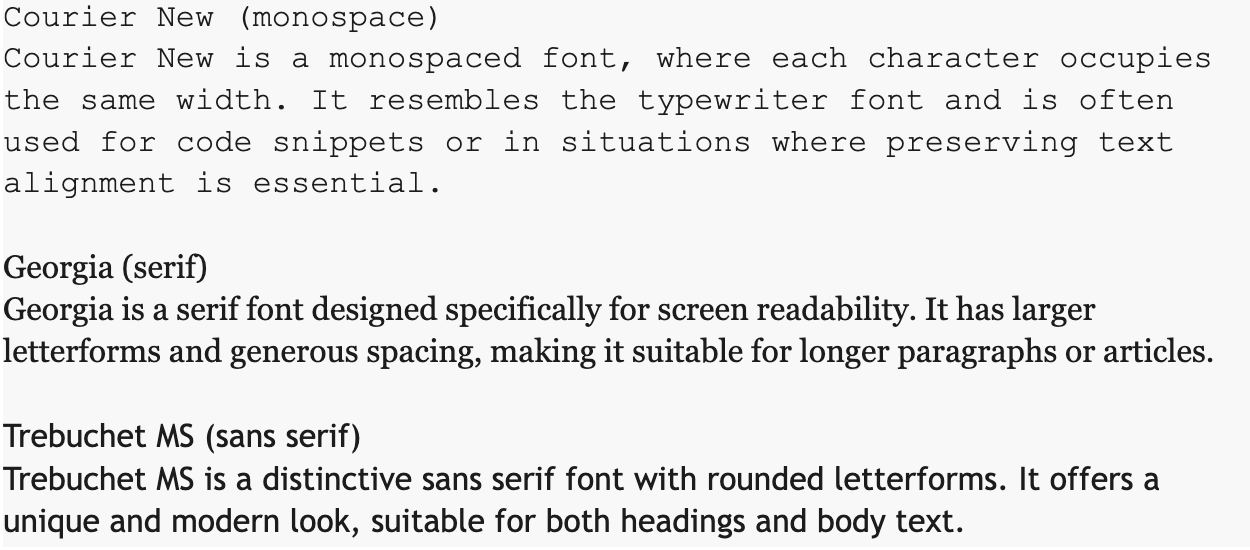
Readability is key to keeping readers engaged. Choose fonts that are easy to read and ensure adequate contrast between text and background. Use short paragraphs, bullet points, and subheadings to break up text and make it digestible.
Fact: Blogs with high readability scores see up to 50% more engagement.
Visuals play a significant role in capturing attention. Use high-quality images, infographics, and videos to complement your text. Incorporate 7–10 images per post to boost engagement.
Quote: "People spend more time looking at photos of people than reading text about them." - Jakob Nielsen
Example: The Daynight template uses dynamic background colors and subtle hover effects to create a visually stunning experience.
A solid SEO foundation is essential for attracting organic traffic. Optimize your blog with SEO-friendly practices like:
Stat: Companies that blog receive 55% more website traffic than those that don’t.
By focusing on these essential features, your Webflow blog design will not only look professional but also perform effectively, attracting and retaining readers.
Next, let's look at some top Webflow blog templates to consider.
Choosing the right template is crucial for your blog's success. Here are some top Webflow blog templates that can help you create a stunning and functional blog.
The Native template is perfect for new bloggers who want to dive right in. Designed by Kickstart Studio, this one-page template is all about aesthetics. Its neat split-page design showcases a featured image on the left and blog content on the right. The subtle zoom scroll effect on images provides an interactive experience without being intrusive. Plus, a dark mode option minimizes eyestrain as readers scroll through your content.
The Daynight template is ideal for art, travel, or photography blogs. Designer Rowan Hartsuiker crafted this template with striking black-to-white and white-to-black transitions, along with large-scale animations. Subtle hover effects on images and dynamically changing background colors make scrolling through this template a visually stunning and energizing experience.
Maxim White’s Oberon template offers a large selection of grid options, making it a versatile choice for magazines, portfolios, or image-centric tech and design blogs. The clear structure, clean categorization, and easy tagging make it easy to manage and steer, giving you more control over your blog layout.
Designed by Metrik, the Papers template is for those who want a more structurally complex blog, such as a company blog or an online magazine. It includes 33 fully built page types, from author pages to custom utility pages for instructional content. The template also offers three site navigation options, allowing you to mix and match different pages or build your own from pre-made components.
The Grafi template, designed by Uros Mikic, is perfect for bloggers who have a podcast or want to start one. Its unusual offset graphics arrangement makes it an especially eye-catching way to present text-heavy content. This template is designed to keep readers engaged with its unique layout and visual appeal.
Pablo Ramos’ Journey template is an excellent choice for lifestyle blogs that cover diverse topics. The landing page offers visitors multiple options: subscribe, browse embedded social media accounts, or use the category menu to explore content. Dynamic scroll effects and parallax layers add a touch of clean minimalism, encouraging visitors to browse longer.
The SuperBlog template, designed by John D. Saunders, is an SEO-friendly blog template that maximizes conversions. Its simple yet bold design leverages contrasting colors and heavy typography to deliver a modern, minimalist look. With fast load times and several layout options, it’s an excellent fit for family, business, or food blogs.
For those with something to sell, the Blogsville template by Leonardo Mattar is a great choice. It includes e-commerce pages and facilities alongside standard blog pages, allowing bloggers to turn their ideas into income. Pre-built category and product pages, along with checkout options and a membership page, make it easy to offer subscription plans and manage sales.
Each of these templates offers unique features and designs to help you create the perfect blog on Webflow. Choose the one that best fits your needs and start designing your ideal blog today.
Creating a blog that stands out and keeps readers engaged requires more than just good content. Here are some essential tips for optimizing your Webflow blog design.
A well-defined content strategy is crucial. Start with keyword research to ensure your content is relevant and optimized for search engines. Focus on evergreen topics that will remain useful over time. This approach not only boosts your SEO but also keeps your readers coming back for valuable information.
On average, blogs have a 65-90% bounce rate. To reduce this, clearly define what you want visitors to do. Strategically place CTAs throughout your blog to guide readers towards actions like subscribing, commenting, or purchasing. Experiment with different CTAs to see what works best for your audience.
A cluttered blog can overwhelm visitors. Keep your landing page clean with carefully curated articles. Avoid busy sidebars, excessive pop-ups, and crowded navigation menus. This focused approach provides a seamless user experience and keeps readers engaged.
Respect your visitors' time by optimizing your blog for fast load times. Aim to keep page load time under two seconds. Use tools like image compression and lazy loading to improve performance. Quick load times improve user satisfaction and reduce bounce rates.
Make typography choices that prioritize readability. While display fonts can add personality, ensure your body text is easy to read. Use a font size and line spacing that are comfortable for long reads. This makes your content more accessible and enjoyable.
Large blocks of text can be intimidating. Use subheadings and images to break up your content. Incorporate 7-10 images per post to boost engagement. Studies show that people spend more time looking at photos of specific individuals than reading text about them, so consider using personalized images over stock photos.
Include unobtrusive social share buttons to encourage readers to share your content. This practice can expand your blog’s reach and drive more web traffic. Place these buttons in easily accessible locations, like at the top or bottom of posts.
Stay up-to-date with recent web design trends to show that your blog is current. While you don’t need to follow every trend, incorporating modern design elements signals that your content is fresh and relevant. Regularly update your blog’s design to keep it looking contemporary.
By following these tips, you can create a blog that not only looks great but also keeps readers engaged and coming back for more.
Absolutely! Webflow excels in providing a robust, intuitive CMS that makes blog management straightforward. With Webflow, you can easily create and edit content directly on the page, thanks to its on-page editing feature. This streamlines the process and lets you see changes in real-time.
Moreover, Webflow is renowned for its expert support. Whether you're a novice or an experienced designer, the platform offers extensive resources like Webflow University, a help center, and a supportive community forum to assist you.
Creating a blog on Webflow involves several simple steps:
For designers, Webflow offers significant advantages:
Overall, Webflow is a powerful tool for designers who value creative control and flexibility.
Choosing Webflow for your blog design opens up a world of possibilities. Its robust features, intuitive interface, and powerful CMS make it an excellent choice for anyone looking to create a stunning, functional blog.
At Refresh, we specialize in helping businesses harness the full potential of Webflow. Our team of experts is dedicated to providing long-term partnerships, ensuring that your blog not only looks great but also performs exceptionally. Whether you need help with initial setup, ongoing maintenance, or advanced customizations, we're here to support you every step of the way.
By partnering with Refresh, you gain access to our deep expertise in Webflow blog design. We help you create a blog that stands out, engages your audience, and drives results. Our commitment to your success means we're always available to offer guidance, troubleshoot issues, and provide the support you need to keep your blog running smoothly.
Ready to take your blog to the next level? Explore our Webflow tips and find how we can help you design the perfect blog with Webflow.
With Refresh by your side, your blog will not only look amazing but also deliver a seamless and enjoyable experience for your readers. Let's create something extraordinary together!
.avif)