July 24, 2025
Font selection plays a crucial role in web design, as it greatly impacts the overall user experience and aesthetics of a website. When it comes to choosing fonts for web design, two common terms you may encounter are "web safe fonts" and "web fonts." Fonts are more than just a design element; they're a powerful tool that can influence the perception, emotion, and behavior of your site's visitors. Each has its pros and cons, so let's dive a bit deeper to better understand these terms and how they impact web design.
What are Web Safe Fonts?
Web safe fonts, also known as system fonts or default fonts, are fonts that are widely available across different operating systems and devices. These fonts are pre-installed on most applications, and are guaranteed to display correctly for the majority of website visitors on any device. This ensures consistent and reliable rendering of text across various platforms.
Historically, web safe fonts were limited to a small set of options due to technological constraints. In the early days of the world wide web, the availability of fonts was dependent on the fonts installed on the user's computer. This limitation led to the adoption of a core set of fonts that were commonly available across different systems.
The Best Web Safe Fonts to Use
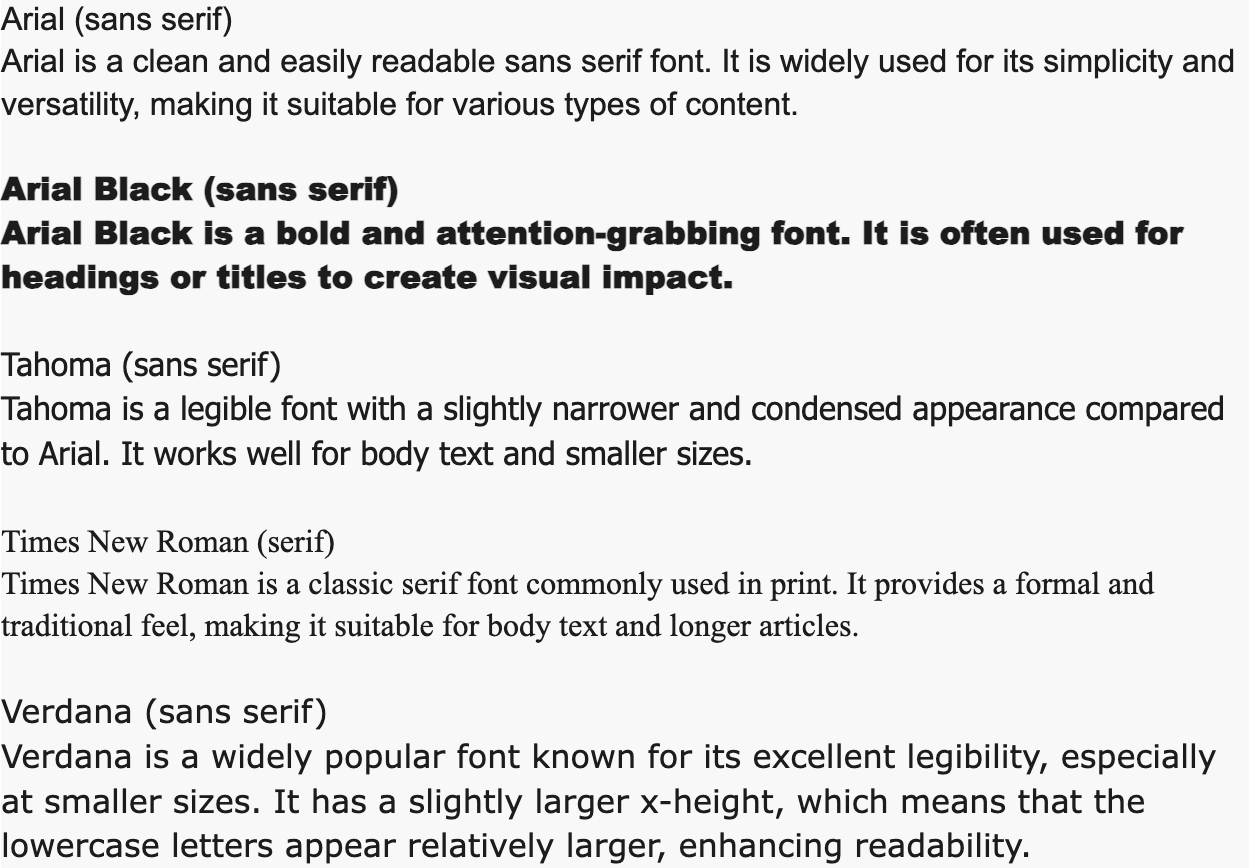
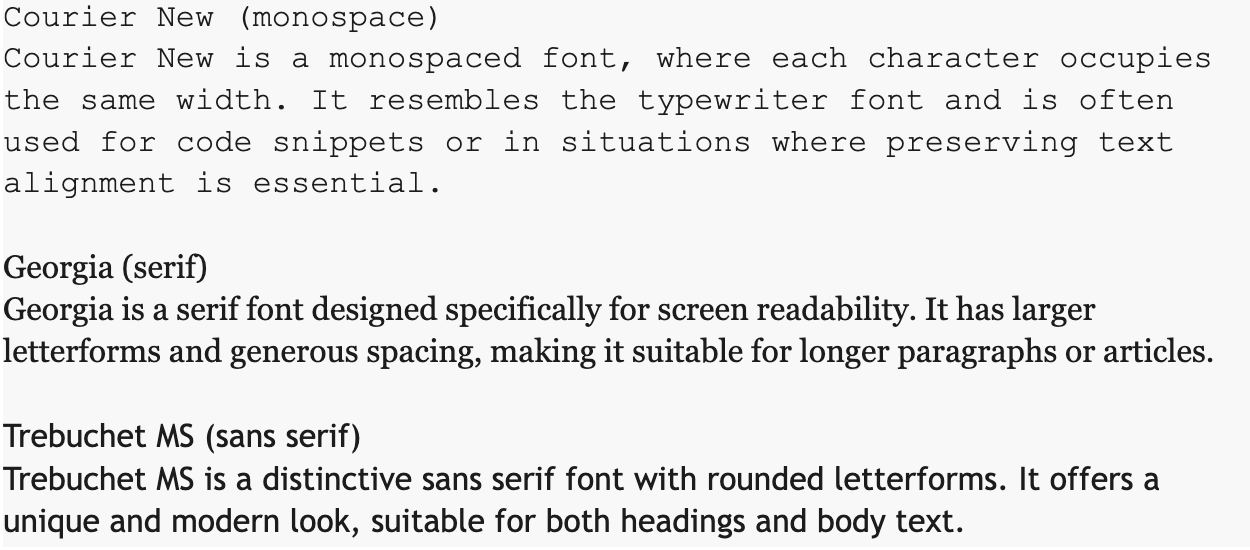
Here are some of the best web safe fonts that you can rely on for consistent rendering across platforms:

Additional Web-Safe Fonts
In addition to the best web safe fonts mentioned above, here are a few more commonly used options to consider for your website:

Web Fonts vs. Web Safe Fonts
Web fonts, unlike web safe fonts, are not pre-installed on users' devices. Adversely, they are downloaded from the web server when a visitor accesses a website. This allows web designers to choose from a vast library of fonts beyond the limitations of web safe fonts.
Advantages of Web Fonts Over Web Safe Fonts
Extensive Font Choices
Web fonts offer an extensive range of fonts to choose from, including custom fonts that match the design aesthetic of your website.
Consistent Typography
Web fonts ensure consistent typography across different devices, regardless of the fonts installed on the user's device.
Enhanced Branding
With web fonts, you can use custom typography to reinforce your brand identity and create a unique user experience.
Integrating Web Fonts
Integration methods for using web fonts on websites typically involve linking to the font files hosted on a web server or using third-party font delivery services like Google Fonts or Adobe Fonts. However, when using web fonts, it is important to consider licensing requirements and the potential impact on website performance due to additional file downloads.
Choosing the Right Font for a Website
When selecting fonts for your web design, consider the following factors:
Readability
Prioritize fonts that are easy to read, especially for body text. Pay attention to factors such as letter spacing, x-height, and overall legibility.
Compatibility
While web fonts offer more flexibility, ensure they are supported across different browsers and devices. Test your chosen fonts thoroughly to avoid any rendering issues.
Design Harmony
Select fonts that complement your overall design aesthetic. Consider the mood, style, and target audience of your website.
Accessibility
Choose fonts that meet accessibility guidelines, such as providing sufficient contrast between text and background, and ensuring readability for users with visual impairments.
Web safe fonts, while limited in number, provide a reliable fallback option for consistent text rendering across various devices. However, with the advent of web fonts, designers now have access to a broader range of font choices, allowing for more creative and personalized typography.
Carefully selected fonts can enhance the visual appeal, readability, and overall user experience of your website. Embrace the opportunities that web fonts offer, but also be mindful of licensing requirements and performance considerations. Webflow put together the 11 best fonts for web design.
Experimentation with fonts can lead to exciting and engaging web designs, pushing the boundaries of web typography. Refresh offers a variety of digital marketing services to bring your brand to life while ensuring the right decisions are being made for your font and color choices.
Contact us today to learn more about how we can help you elevate your brand.
Still have questions? Let’s talk about it.
.avif)